21/07/2013 23:13 categoria: Internet publicado por: Bruno Oliveira Notario
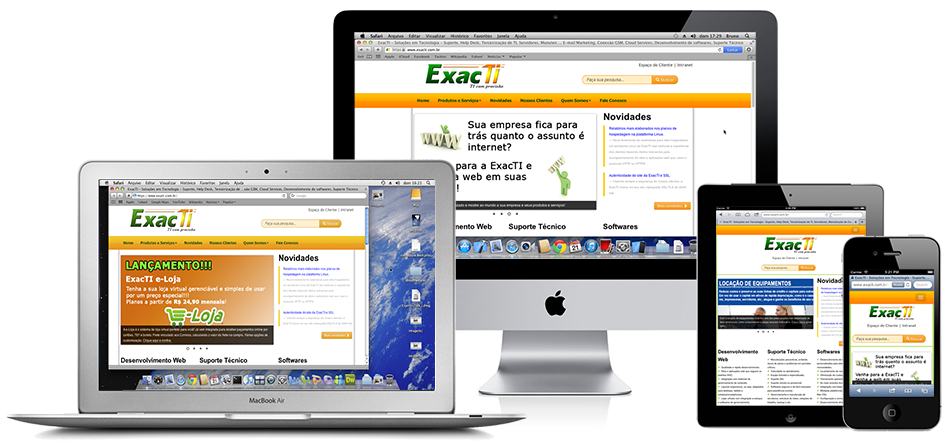
O novo layout do site da ExacTI conta com maior acessibilidade e compatibilidade com novas tecnologias, como HTML5 e CSS3.
Uma novidade facilmente perceptível pelos visitantes é que, além da nova aparência, agora o site possui layout responsivo, ou seja, ela se adapta de acordo com a tela do dispositivo que esteja usando. Com isso a navegação através de celulares, smartphones, tablets entre outros aparelhos mobiles, torna-se mais amigável e intuitiva, com um layout fluido e otimizado para o mesmo.

Essa mudança acompanha uma nova tendência que veio junto com a popularização de dispositivos móveis com acesso à internet. Não somente nosso site mas nossas gamas de produtos também foram ou estão sendo transportadas para o layout responsivo e/ou com versões mobiles, como no exemplo abaixo de um de nossos webmails disponibilizados em nossa hospedagem Linux.




Sobre o Layout responsivo
Antigamente ao desenvolver um website ou blog você devia tomar cuidados com os tamanhos de telas, geralmente tomávamos como padrão um valor que seria utilizado para qualquer tipo de resolução de tela do visitante (geralmente com base na resolução 1024 X 768, por isso era comum os sites avisarem no rodapé: “Melhor visualizado com resolução 1024 X 768”). Com a grande variação de dispositivos moveis e resoluções de telas que encontramos hoje em dia, fica praticamente impossível ter um padrão e ao mesmo tempo apresentar com qualidade o conteúdo do blog/site para os todos que acessam.
Ethan Marcotte cunhou o termo "web design responsivo" (Responsive Web Design - RWD), em um artigo da A List Apart. Ele descreveu a teoria e a prática de web design responsivo em seu breve livro de 2011 intitulado Responsive Web Design. O conceito pode ser incorporado graças ao advento de extensão screen size nas media queries do CSS3. Media queries é a utilização de media types com uma ou mais expressões envolvendo características de uma media (para definir formatações para diversos dispositivos). O browser ou a aplicação lê as expressões definidas na query, caso o dispositivo se encaixe nestas requisições, o CSS será aplicado. O termo media type é uma referência a mídia utilizada, uma analogia a tipos de mídia que um conteúdo pode ser distribuído, como tínhamos o tradicional jornal, televisão, rádio, agora temos screen (telas coloridas), impressora, projetores, sintetizadores de voz, etc., ou seja, a definição da aparência que terá em cada dispositivo.
Há uma lista de características que você pode utilizar no CSS para definir os dispositivos que você quer formatar.
- width
- height
- device-width
- device-height
- orientation
- aspect-ratio
- device-aspect-ratio
- color
- color-index
- monochrome
- resolution
- scan
- grid
No layout responsivo, com o CSS 3, podemos definir os vários estilos que uma mesma página irá possuir de acordo com os dispositivos usando a media screen com as opções width ou device-width, ficando de acordo com o tamanho da tela dos dispositivos.
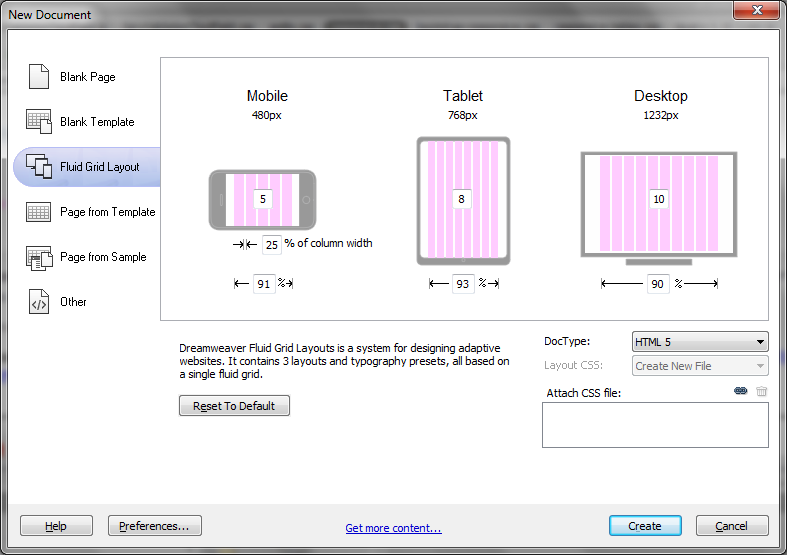
Exemplo: sabemos que os dispositivos móveis menores, como celulares e smartphones, possuem uma área de tela com, geralmente, no máximo 480px, tablets, netbooks e outros dispositivos de tamanho médio mas ainda extremamente portáteis uma largura de até 768px e PCs, notebooks e outros itens de proporção maior acima disso.
Se queremos que as imagens com a classe .imgpequena não apareçam em dispositivos mobiles como celulares e smatphones, que apareçam com apenas 60% de seu tamanho em tablets e apareçam normalmente em monitores de PCs, podemos definir as seguintes regras no CSS:
@media only screen and (max-width: 480px) {
.imgpequena {
display: none;
}
}
@media only screen and (min-width: 481px) and (max-width: 768px) {
.imgpequena {
width: 60%;
}
}
@media only screen and (min-width: 769px) {
.imgpequena {
width: 100%;
}
}
Observe acima as definições de width (largura) acompanhando as media types screen. Com essas especificações podemos fazer várias regras adaptativas de acordo com a tela do dispositivo, o único requisito é que o mesmo suporte CSS. Também observe que limitamos ao tamanho do tablet na posição de retrato, se a pessoa estiver com o tablet na posição paisagem verá o site normalmente.


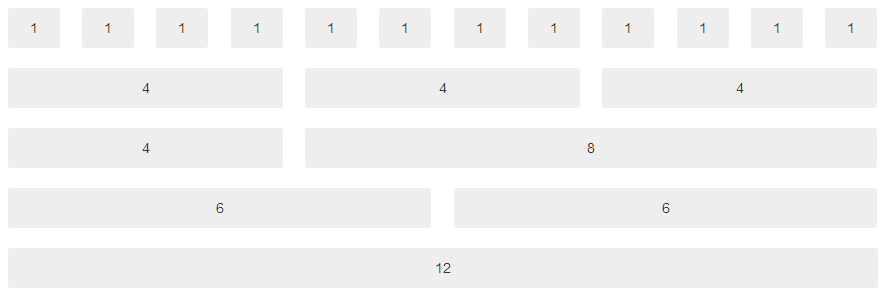
Um item muito importante em layouts responsivos é a definição dos fluid-grids. O grid é o “setor” no layout que o item ficará, seja ele um texto, imagem, vídeo, etc. Um fluid-grid, como o próprio nome diz, é um grid não tão rígido, podendo ser adaptativo. Geralmente é utilizada a técnica das 12 colunas (ou 10) onde cada elemento na tela ocupa uma quantidade “X” de colunas no layout.

Para facilitar a criação desses layouts responsivos com fluid-grids várias ferramentas foram desenvolvidas ou aperfeiçoadas, como a framework Bootstrap e softwares para desenvolvimento web como o Dreamweaver, da Adobe.

Abaixo um exemplo ilustrativo de layout com fluid-grid. Observe que a quantidade de colunas vai sendo adaptada de acordo com a tela do dispositivo.

Se você também quer seu site com layout responsivo, faça um orçamento conosco, acesse www.exacti.com.br/prodserv/desenvolvimento-de-web-sites.php e veja como podemos colaborar para seu projeto.
Equipe ExacTI